一门3D技术语言。
什么是threejs,很简单,你将它理解成three + js就可以了。three表示3D的意思,js表示javascript的意思。那么合起来,three.js就是使用javascript 来写3D程序的意思。
Javascript是运行在网页端的脚本语言,那么毫无疑问Three.js也是运行在浏览器上的。
##第一章
来学习three.js之前最好了解一下WebGL。
什么是WebGL?
WebGL是在浏览器中实现三维效果的一套规范。
使用WebGL原生的API来写3D程序是一件非常痛苦的事情,幸好,有很多同行花业余时间写了一些WebGL开源框架,其中three.js就是非常优秀的一个,它掩 盖了很多麻烦的细节,那么,就让我们一起来看看,什么是three.js吧
1. 启程:
实际上,我们要使用 Three.js 展示一些画面到浏览器上, 我们需要下面这三样东西:一个场景(scene), 一个摄像头(camera) , 和一个渲染器(renderer), 所以我们使用一个相机渲染一个场景.
var scene = new THREE.Scene(); // 场景
var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);// 透视相机
var renderer = new THREE.WebGLRenderer(); // 渲染器
renderer.setSize(window.innerWidth, window.innerHeight); // 设置渲染器的大小为窗口的内宽度,也就是内容区的宽度
document.body.appendChild(renderer.domElement);
场景是所有物体的容器,如果要显示一个苹果,就需要将苹果对象加入场景中。
另一个组件是相机,相机决定了场景中那个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
场景只有一种,但是相机却又很多种。和现实中一样,不同的相机确定了呈相的各个方面。比如有的相机适合人像,有的相机适合风景,专业的摄影师根据实际用途不一样,选择不同的相机。对程序员来说,只要设置不同的相机参数,就能够让相机产生不一样的效果。
2. 三维空间
两种基本的相机
- 透视相机
- 正投影相机
2.1. 单反、双反都是相机
2.1.1 认识相机
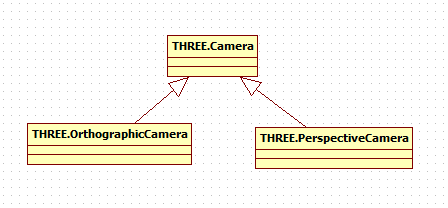
在Threejs中相机的表示是THREE.Camera,它是相机的抽象基类,其子类有两种相机,分别是正投影相机THREE.OrthographicCamera和透视投影相机THREE.PerspectiveCamera。类图如下所示:
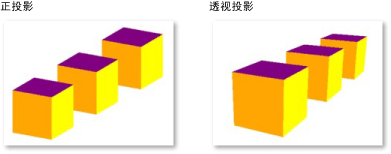
正投影相机有时候也叫正交投影摄像机,下图显示了正交摄像机投影和透视投影之间的差别。

2.1.2 两者的区别
正投影和透视投影的区别是:透视投影有一个基本点,就是远处的物体比近处的物体小。
在工程建筑领域,正投影的例子很多,例如下面就是一个正投影的例子:
其特点是,远近高低比例都相同。
2.2 正投影相机
下面我们来介绍正投影相机,正投影的构造函数如下所示:
OrthographicCamera( left, right, top, bottom, near, far )
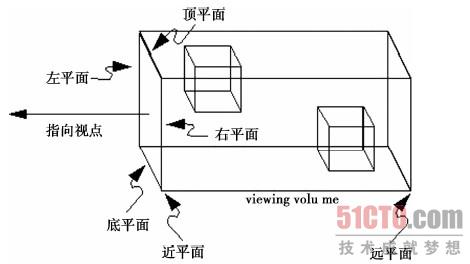
结合下面一个图,我们来看看,各个参数的意思。
1、 left参数
left:左平面距离相机中心点的垂直距离。从图中可以看出,左平面是屏幕里面的那个平面。
2、 right参数
right:右平面距离相机中心点的垂直距离。从图中可以看出,右平面是屏幕稍微外面一点的那个平面。
3、 top参数
top:顶平面距离相机中心点的垂直距离。上图中的顶平面,是长方体头朝天的平面。
4、 bottom参数
bottom:底平面距离相机中心点的垂直距离。底平面是头朝地的平面。
5、near参数
near:近平面距离相机中心点的垂直距离。近平面是左边竖着的那个平面。
6、far参数
far:远平面距离相机中心点的垂直距离。远平面是右边竖着的那个平面。
有了这些参数和相机中心点,我们这里将相机的中心点又定义为相机的位置。通过这些参数,我们就能够在三维空间中唯一的确定上图的一个长方体。这个长方体也叫做视景体。
投影变换的目的就是定义一个视景体,使得视景体外多余的部分裁剪掉,最终图像只是视景体内的有关部分。
好了,看一个简单的例子:
var camera = new THREE.OrthographicCamera( width / - 2, width / 2, height / 2, height / - 2, 1, 1000 );
scene.add( camera );
这个例子将浏览器窗口的宽度和高度作为了视景体的高度和宽度,相机正好在窗口的中心点上。这也是我们一般的设置方法,基本上为了方便,我们不会设置其他的值。
2.3 透视投影相机
透视投影相机的构造函数如下所示:
PerspectiveCamera( fov, aspect, near, far )
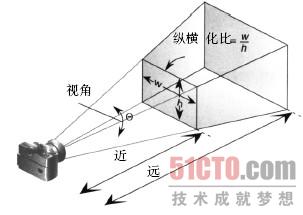
我们来欣赏一幅图来看看这个函数的各个参数的意思:
先来明确这个图里涉及的概念。
1、视角fov:这个最难理解,我的理解是,眼睛睁开的角度,即,视角的大小,如果设置为0,相当你闭上眼睛了,所以什么也看不到,如果为180,那么可以认为你的视界很广阔,但是在180度的时候,往往物体很小,因为他在你的整个可视区域中的比例变小了。
2、近平面near:这个呢,表示你近处的裁面的距离。补充一下,也可以认为是眼睛距离近处的距离,假设为10米远,请不要设置为负值,Three.js就傻了,不知道怎么算了,
3、远平面far:这个呢,表示你远处的裁面,
4、纵横比aspect:实际窗口的纵横比,即宽度除以高度。这个值越大,说明你宽度越大
好了,看看下面一个简单的例子:
var camera = new THREE.PerspectiveCamera( 45, width / height, 1, 1000 );
scene.add( camera );
未完待续。。。
本作品采用 知识共享署名 2.5 中国大陆许可协议 进行许可,欢迎转载,但转载请注明来自JayMo,并保持转载后文章内容的完整。本人保留所有版权相关权利。
本文永久链接:http://jaymo666.github.io/2017/09/21/Threejs(1)/